#46

편집을 하는데 있어 가장 중요한 부분은 분석입니다.
기존에 어떠한 형태로 구성되어 있는지를 알아야 수정이 가능하기 때문입니다.
웹페이지 구성을 확인할 때 유용하게 사용할 수 있는 도구가 개발자 도구입니다.
F12번 단축키를 이용하여 창을 보실 수 있습니다.
1. 개발자 도구란?
여러 가지 웹 브라우저에서 제공하는 도구로써, 웹 브라우저에서 실시간으로 웹 사이트를 분석할 수 있도록 도움을 주고 있습니다.
실시간으로 편집이 가능하며 실제 웹 사이트에는 적용되지 않으나, 변경된 화면을 바로 확인하실 수 있습니다.
특히 블로그 스킨 편집할 때 유용하게 사용할 수 있습니다.
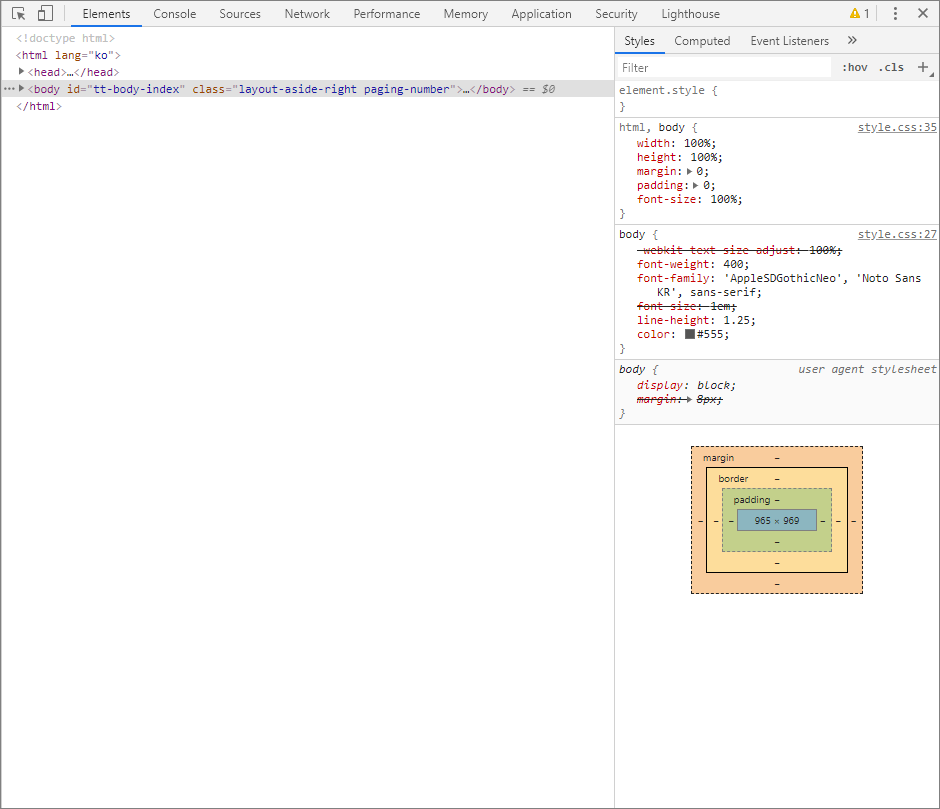
2. 개발자 도구 화면 구성
F12 단축키를 이용하여 화면을 보실 수 있습니다.
Elements외에 다양한 정보를 볼 수 있는 영역이 제공되지만 스킨 편집하는데 있어서는 Elements 부분만 분석 및 참고하시면 됩니다.
왼쪽에는 웹 사이트에 대한 HTML 소스코드를 보실 수 있고 오른쪽에는 해당 오브젝트에 대한 CSS 적용 내역을 보실 수 있습니다.
이를 통하여 화면이 어떻게 구성되어 있는지 확인 하실 수 있습니다.

3. 개발자 도구 활용하기
먼저 저의 부 블로그의 화면을 보시겠습니다.
아래와 같이 구성이 되어 있는데요.
제목(금소니의 일상) 부분이 어떻게 구성되어 있는지 확인을 해보도록 하겠습니다.

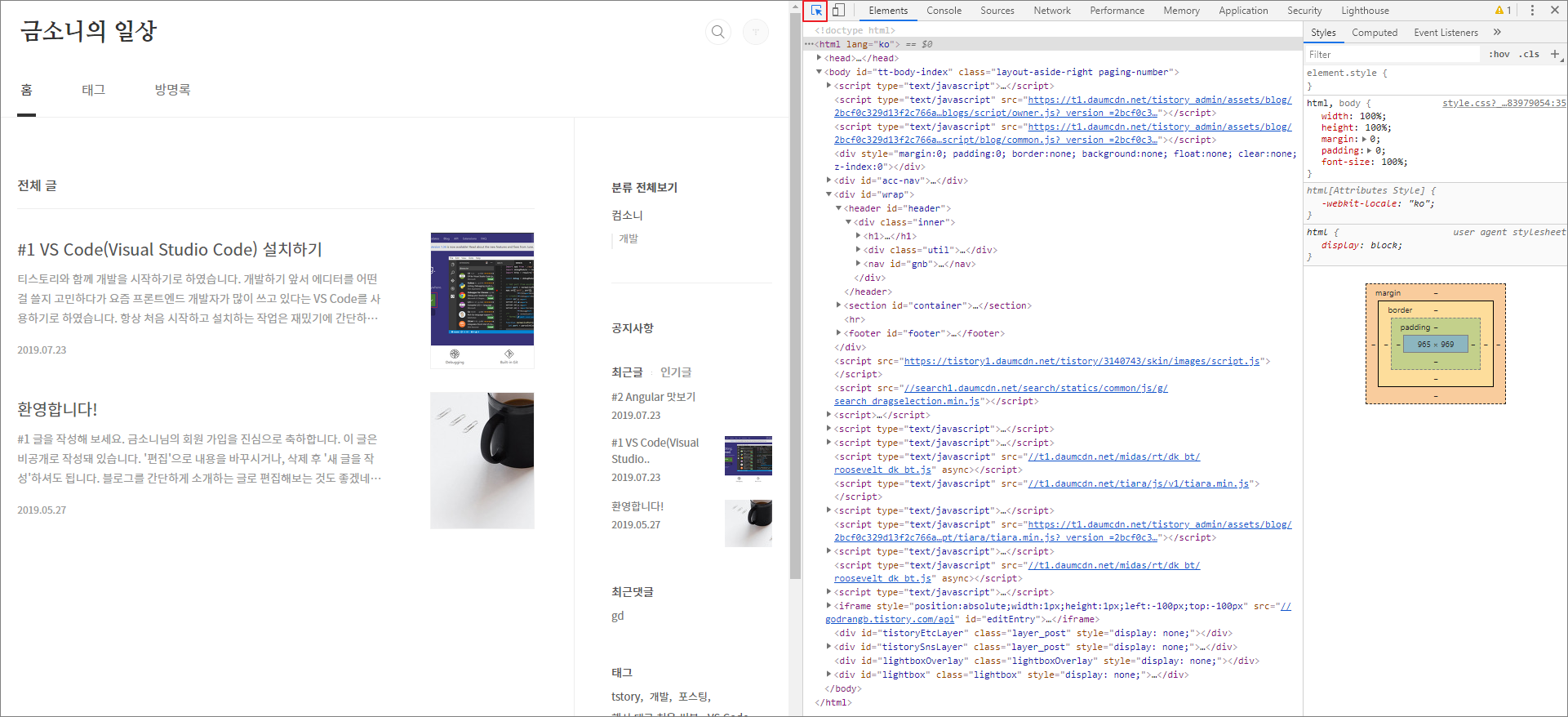
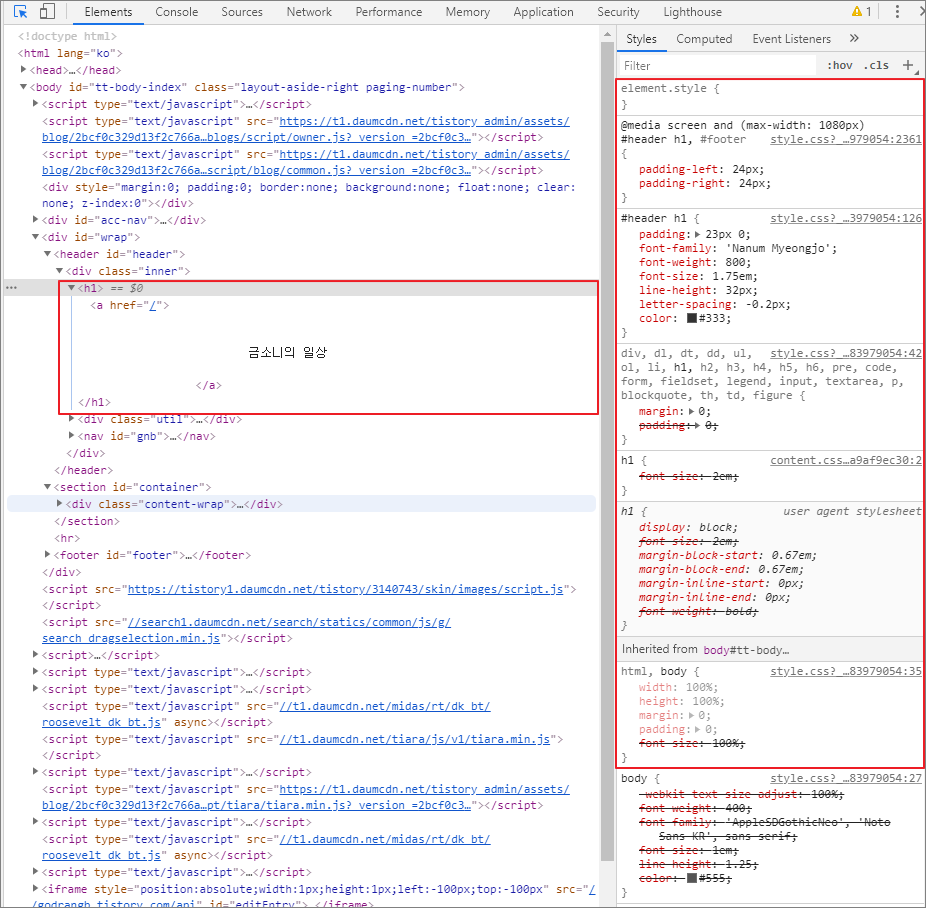
먼저 접속한 웹사이트에서 F12를 눌러 개발자 도구를 실행시킵니다.
그리고 너무 조그맣게 보이시겠지만 빨간색 네모난 부분의 버튼을 클릭합니다.
(Select an element in the page to inspect it이라는 버튼이고 Ctrl + Shift + C 단축키를 이용하여 활성화시킬 수 있습니다.)

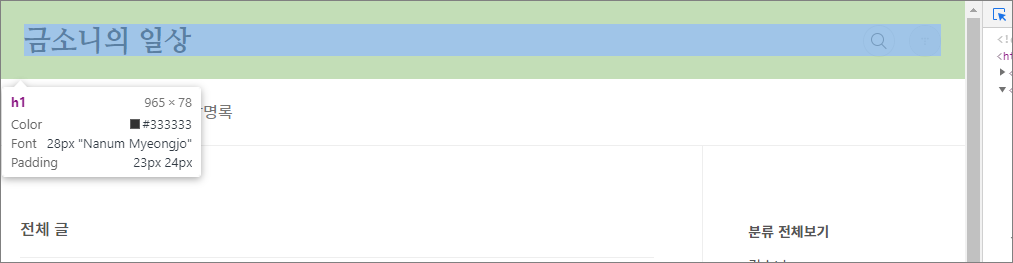
다음으로 웹 사이트 화면에서 분석하시고 싶은 영역을 가져가시면 아래와 같이 색이 변하게 됩니다.

그 다음 클릭을 하시게 되면 해당 부분에 대한 HTML 소스와 CSS 소스를 개발자 도구에서 확인하실 수 있습니다.
<h1> 객체이고 오른쪽의 CSS가 적용되어 있구나... 라는 것을 알 수 있습니다.

HTML 객체와 CSS의 속성에 대해서는 인터넷을 통하여 검색도 하고 이것저것 수정하면서 익히시는 것을 추천드립니다.
이제 간단하게 수정해보도록 하겠습니다.

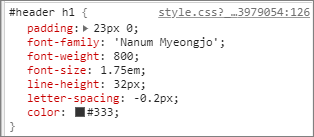
h1 객체의 속성을 보시면 현재 Font가 Nanum Myeongjo로 되어있는 것을 확인하실 수 있습니다.
이 부분을 Nanum Gothic으로 변경해보겠습니다.

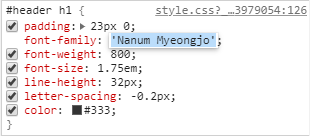
개발자 도구에서 Nanum Myeongjo 부분을 클릭하시면 오른쪽 같이 블록이 설정되고 이 부분을 Nanum Gothic으로 수정해보겠습니다.
그리고 엔터를 치시면~
아래와 같이 제목의 폰트가 수정된 것을 보실 수 있습니다.
참고로 이건 블로그에 실제 적용이된 것이 아니라 현재 보는 화면에서만 변경이 된 것입니다.

여기서는 실제 적용하기 전에 테스트를 해보시면 됩니다.
앞으로 수정해야할게 정말 많지만 여기서는 대략적인 부분만 설명하고 넘어가도록 하겠습니다.
'글소니 > 스킨편집' 카테고리의 다른 글
| 티스토리 스킨 편집하기 - 기본 스킨(Book Club) 살펴보기 (0) | 2020.03.12 |
|---|

댓글