#45

티스토리를 시작하고 제가 사용하고 있는 스킨은 Book Club이라는 기본 스킨을 사용하고 있는데요.
제 기준에 구성도 마음에 들고 포스팅한 글을 보았을 때 깔끔하다는 생각이 들어 사용하고 있습니다.
하지만 제 기호에 따라 조금 수정을 해보고 싶다는 생각이 들었습니다.
티스토리의 경우 스킨을 편집할 수 있도록 에디터를 제공하고 있어 의지와 노력만 있다면 수정이 가능합니다.
저도 그 의지와 노력을 가지고 수정을 조금씩 해보려고 합니다.
맨 처음으로는 제가 수정하고자하는 부분의 영역을 분석해봤습니다.
1. 티스토리에서 제공하는 스킨 확인
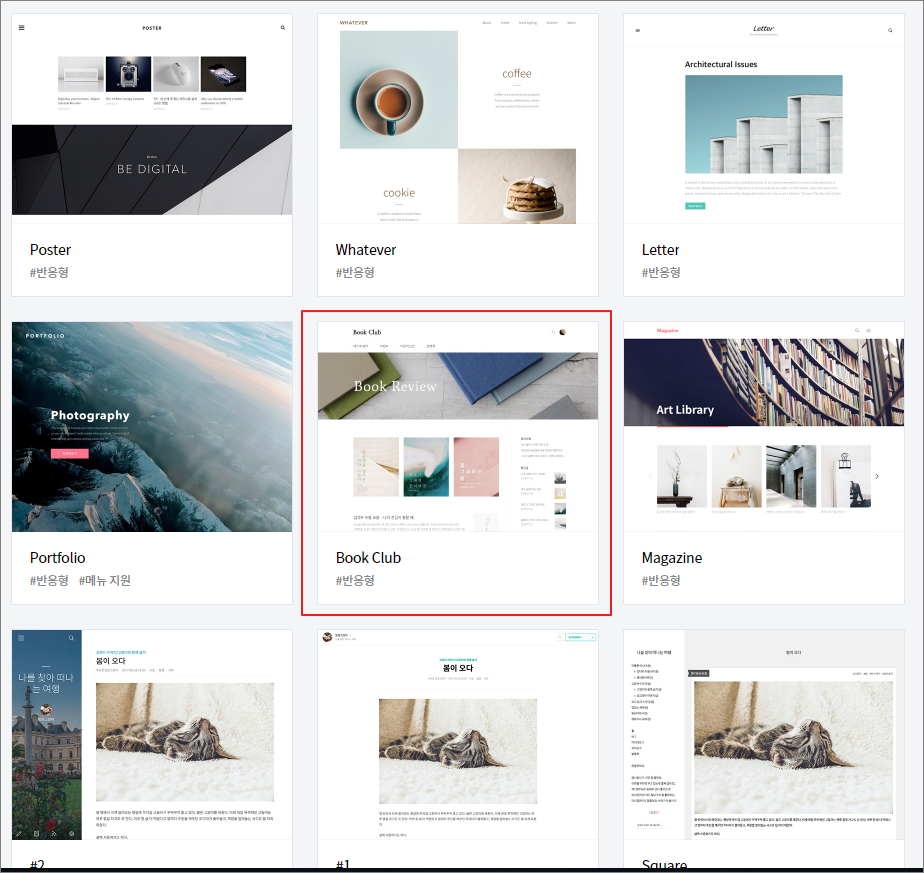
먼저 티스토리에서 제공하는 스킨을 확인해보도록 하겠습니다.

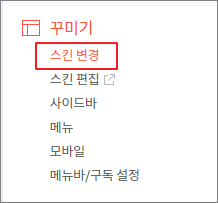
꾸미기 메뉴에서 스킨 변경을 통하여 티스토리에서 제공하는 스킨을 확인하실 수 있습니다.
기본적으로 제공하지만 정말 괜찮은 디자인의 스킨을 많이 제공하고 있어 그 중에 마음에 드시는 스킨을 선택하셔서 사용하시면 됩니다.
저는 이 곳에서 Book Club이라는 이름을 가진 스킨을 선택하여 사용하고 있습니다.

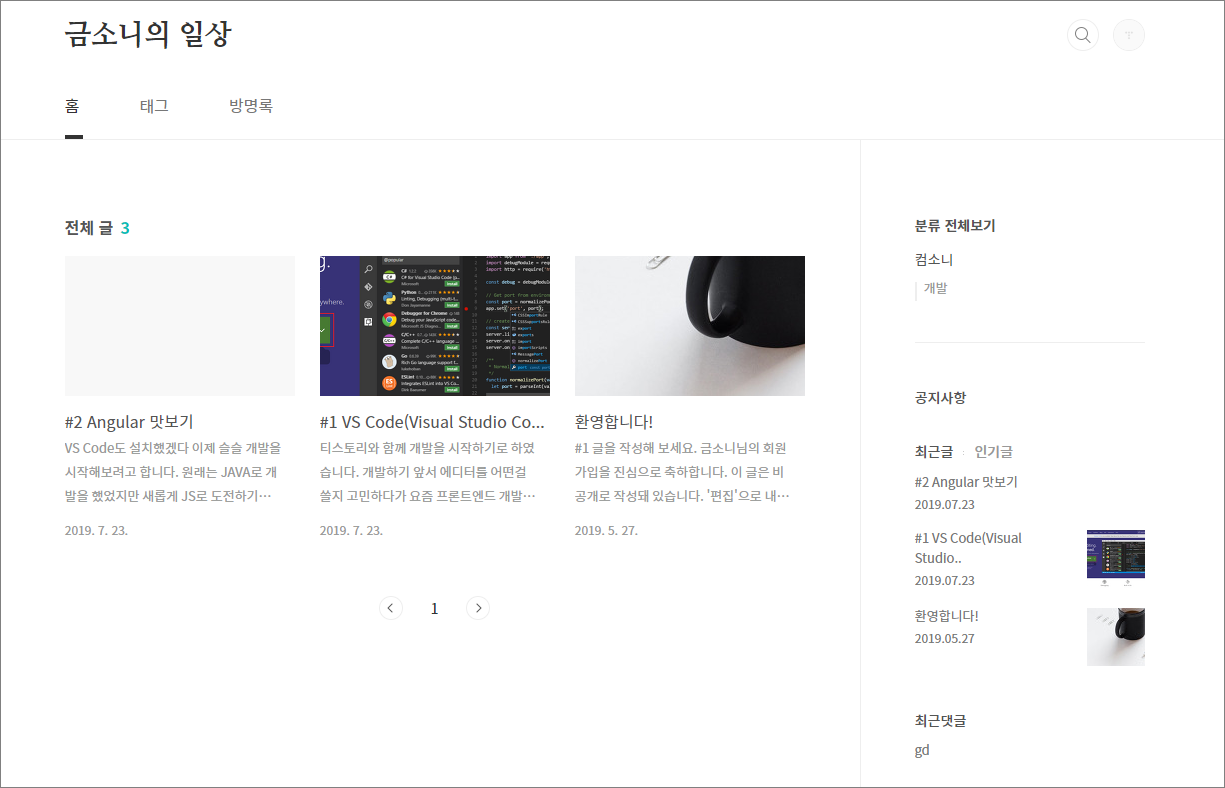
기본 화면은 아래와 같습니다.
(본 블로그는 이미 수정이 완료되어 부 블로그로 화면을 대체 하겠습니다.)

이 부분에서 저는 글의 목록이 액자처럼 보이는 것보다 하나의 신문 기사처럼 보이기를 원했습니다.
그럼 이제 본격적으로 파악하고 수정해보도록 하겠습니다.
2. 스킨 편집 화면 구성

역시 꾸미기에서 스킨 편집이라는 메뉴를 클릭하시게 되면 스킨을 편집하는 화면을 보실 수 있습니다.
기본적으로 티스토리에서 제공하는 에디터 뿐만 아니라 본인이 원한는대로 HTML 및 CSS를 수정하실 수 있습니다.
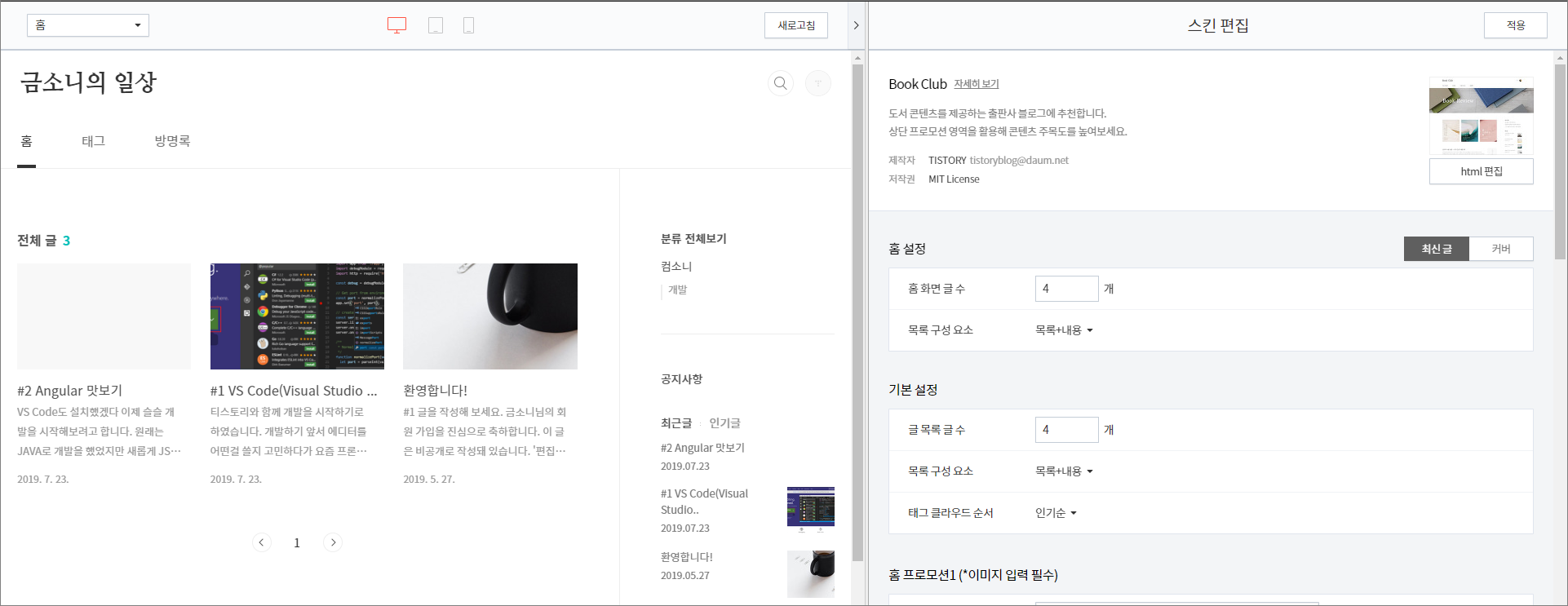
스킨 편집 페이지는 왼쪽에 반영된 내용을 확인할 수 있는 블로그의 메인 페이지, 오른쪽에는 에디터가 제공됩니다.

오른쪽 에디터에서 작업을 하고 적용을 누르신 후 새로고침을 하면 반영이 되는데요.
기본 에디터에서만으로도 많은 기능을 지원하니 입맛에 맞게 잘 사용하시면 됩니다.
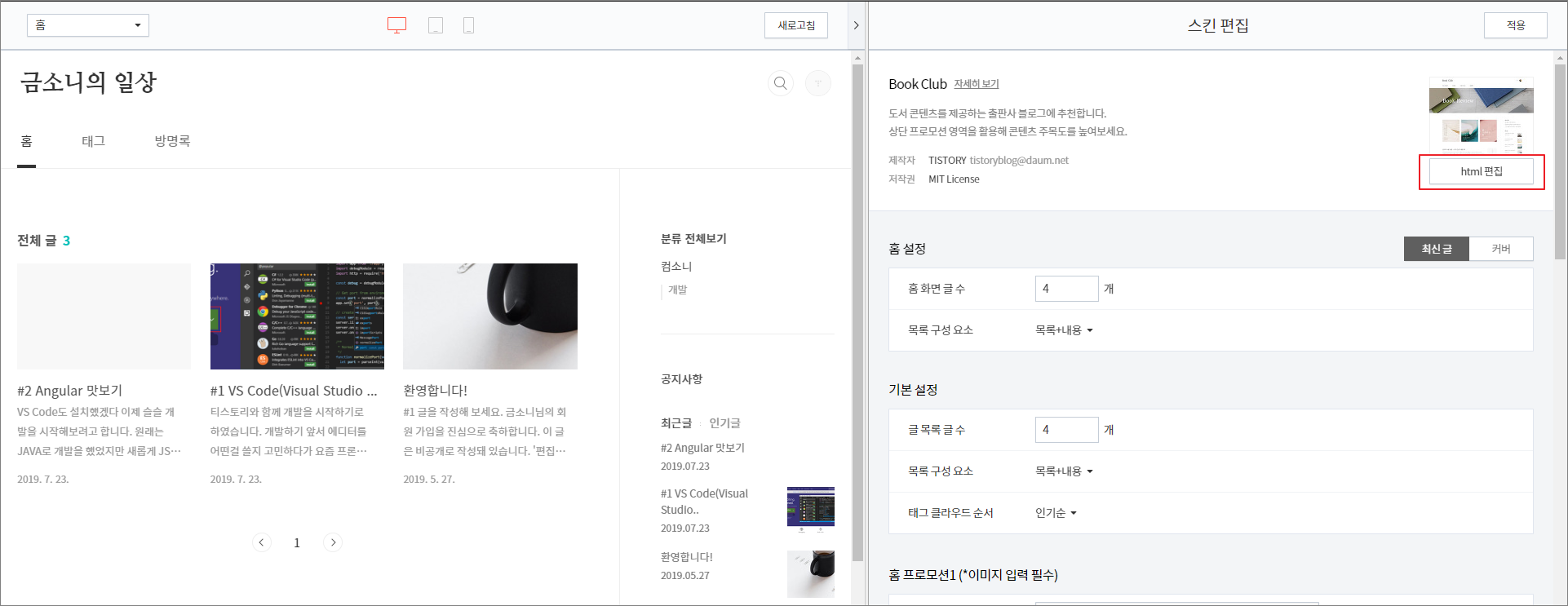
그리고 HTML 편집 버튼을 누르시면 HTML, CSS 소스를 수정하실 수 있는 화면을 보실 수 있습니다.



3. 원하는 대로 수정하기
어느정도 파악을 했으니 이제 본격적으로 제가 원하는 대로 수정을 해보도록 하겠습니다.
제가 수정하고 싶은 부분은 "액자같이 보이는 글을 신문 기사처럼 바꾸자" 입니다.


왼쪽 구성을 오른쪽 구성처럼 바꾸는 것이였습니다.
먼저 기본 구성을 보니 아래와 같았는데요.

티스토리 에디터에서 제공하는 커버 기능을 통하여 수정을 할 수 있었습니다.
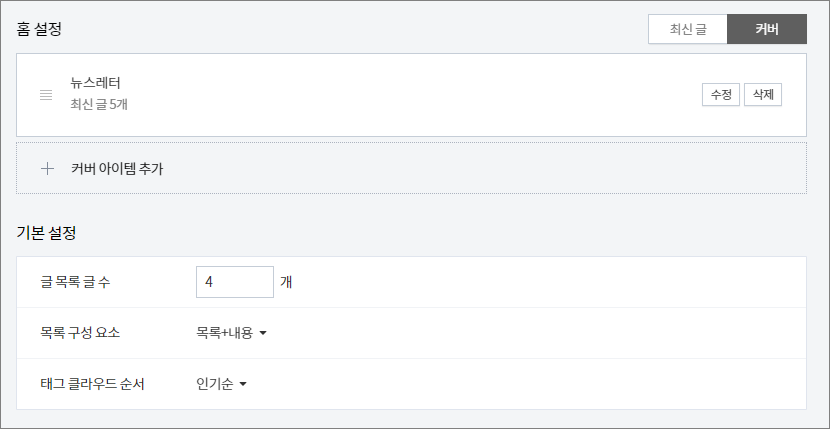
최신 글에서 커버로 변경하시면 홈 설정에 커버 아이템을 추가하실 수 있는데요.
여기서 커버 아이템을 추가하시면 추가하시는대로 화면 구성이 변경됩니다.

그럼 변경해보도록 하겠습니다.
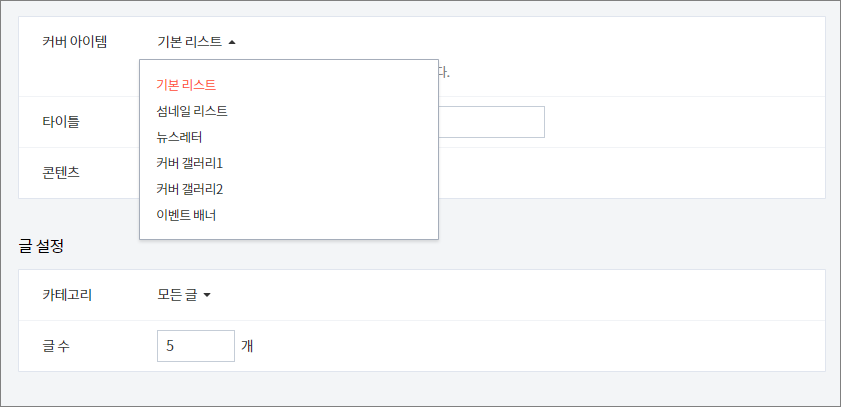
커버 아이템 등록 버튼을 누르시게 되면 아래와 같은 화면 구성을 보여주는데 제가 원하는 커버 아이템이 존재하였습니다.

뉴스레터를 선택하고 타이틀은 별도로 넣지 않은 다음 글의 수를 정하고 저장을 눌렀습니다.
그리고 나니 홈 설정에 제가 등록한 아이템이 추가되었습니다.

그리고 나서 적용을 누르고 새로고침을 누르니 화면 구성이 원하는 대로 변경되었습니다.
지금은 정말 간단하게 구성을 변경하였는데 앞으로 더 분석하면서 저만의 스킨을 만들어 봐야겠습니다.
'글소니 > 스킨편집' 카테고리의 다른 글
| 티스토리 스킨 편집하기- 개발자 도구 활용하기 (0) | 2020.03.12 |
|---|

댓글