#257

요즘 이것저것 해보고 있는데
집중이 잘 안되고 있는 상황입니다.
날씨 탓도 있지만 약간의... 번아웃이라고 해야하나?
원래 열심히 사는게 모토였지만
요즘 들어서는 편하게 사는게
최고인 것 같다는 생각을 하곤 합니다.
하지만 블로그는 열심히 해야하는데......

또 이러다가 멈출지 모르겠지만...
다시 한 번 열심히 하자는 생각으로
Dreamhack 사이트의 워게임 문제를
하나씩 풀면서 정리를 해보고자 합니다.
워낙 많이 알려져 있어
정리해놓은 분들도 많이 계시지만
제가 이해한 내용으로 작성하여
나중에 까먹더라도 도움이 될 수 있도록
기록으로 남겨보겠습니다.
1. 개요
워게임 명: devtools-sources
난이도 : Level 1
관련 개념 : 웹 브라우저, 개발자 도구
문제 : 개발자 도구를 이용한 FLAG 값 식별

저의 경우에는 이미 문제를 해결 후 FLAG 값을 제출하여 입력 창이 보이지 않으나, 원래는 FLAG 값을 입력하는 창이 보입니다.
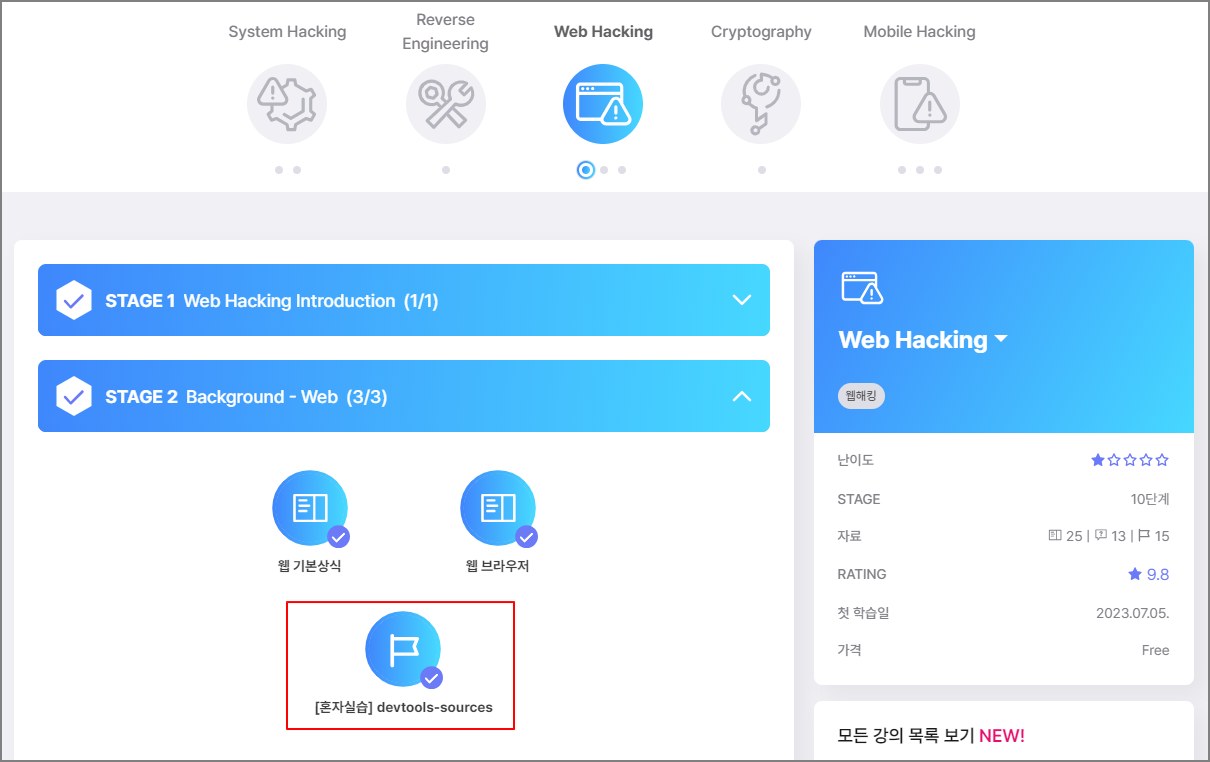
해당 문제의 경우 웹 해킹 강의의 처음 실습 문제입니다.

2. 소스 코드 확인
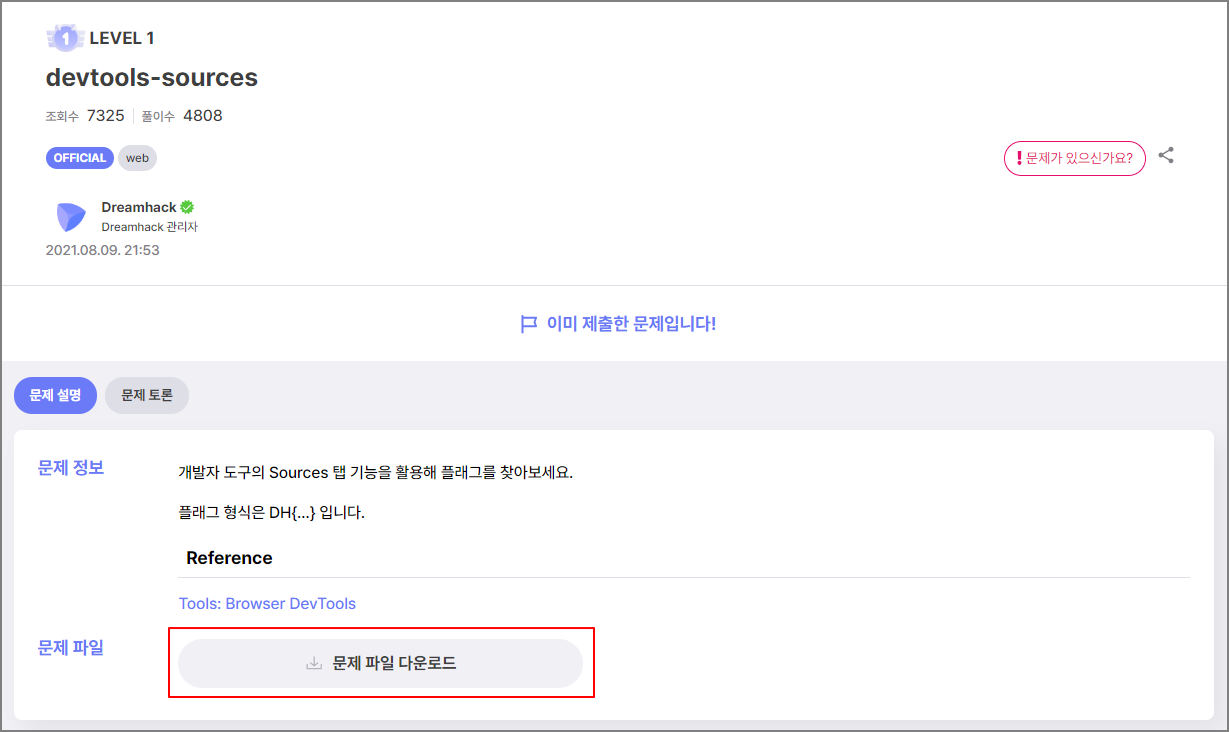
문제 파일을 다운로드하여 소스 코드를 확인해보도록 하겠습니다.

웹 서비스를 구성하고 있는 HTML-CSS-JS로 구성되어 있으며, index.html 파일이 가장 기본적인 파일로 보여집니다.

이번 문제의 경우 개발자 도구를 이용한 문제로 자세한 소스 코드 분석은 넘어가도록 하겠습니다.
3. 웹 화면 확인
HTML 파일은 아래와 같이 총 네 개로 구성되어 있습니다.

4. 문제 풀이
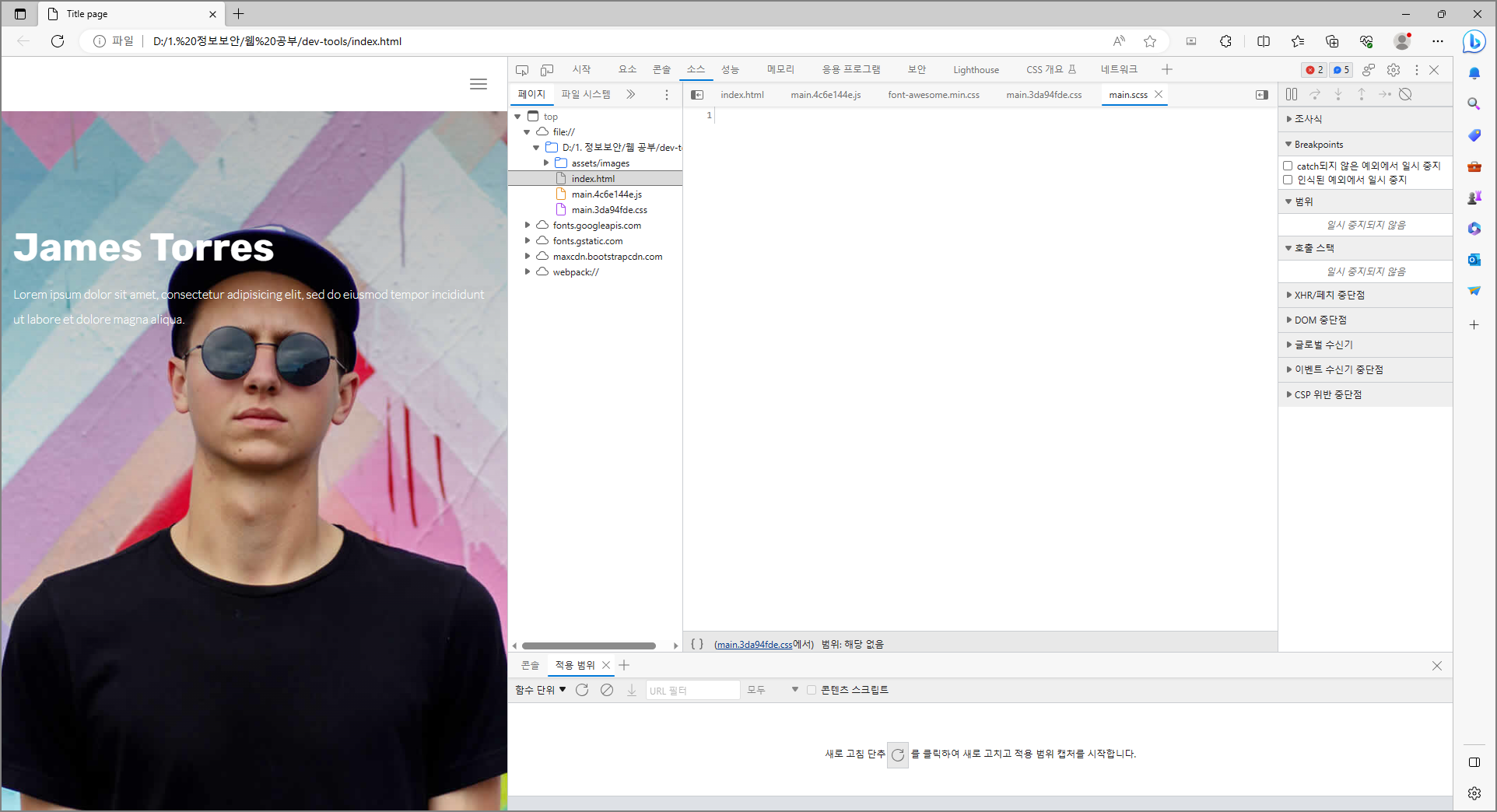
먼저 index.html을 열고 문제 설명대로 개발자 도구를 실행해보도록 하겠습니다.
개발자 도구는 F12 혹은 Ctrl + Shift + I 혹은 도구 메뉴를 이용하여 실행할 수 있습니다.

그리고 소스 탭을 이용하여 FLAG 값을 알아보라고 하니 소스 탭으로 이동합니다.
특정한 키워드를 통해 값을 찾아야하니 검색할 수 있는 기능이 있으면 좋겠죠?
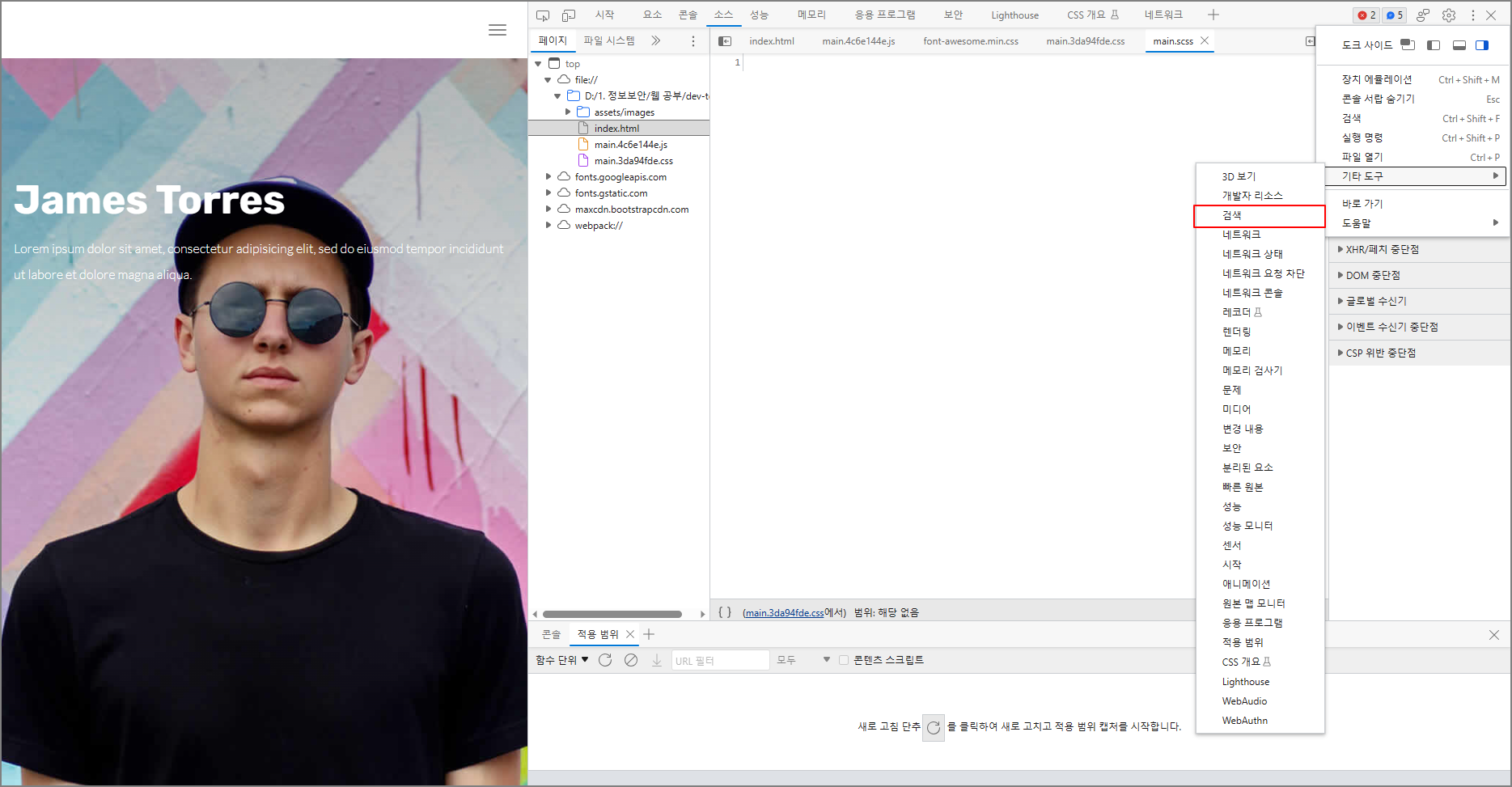
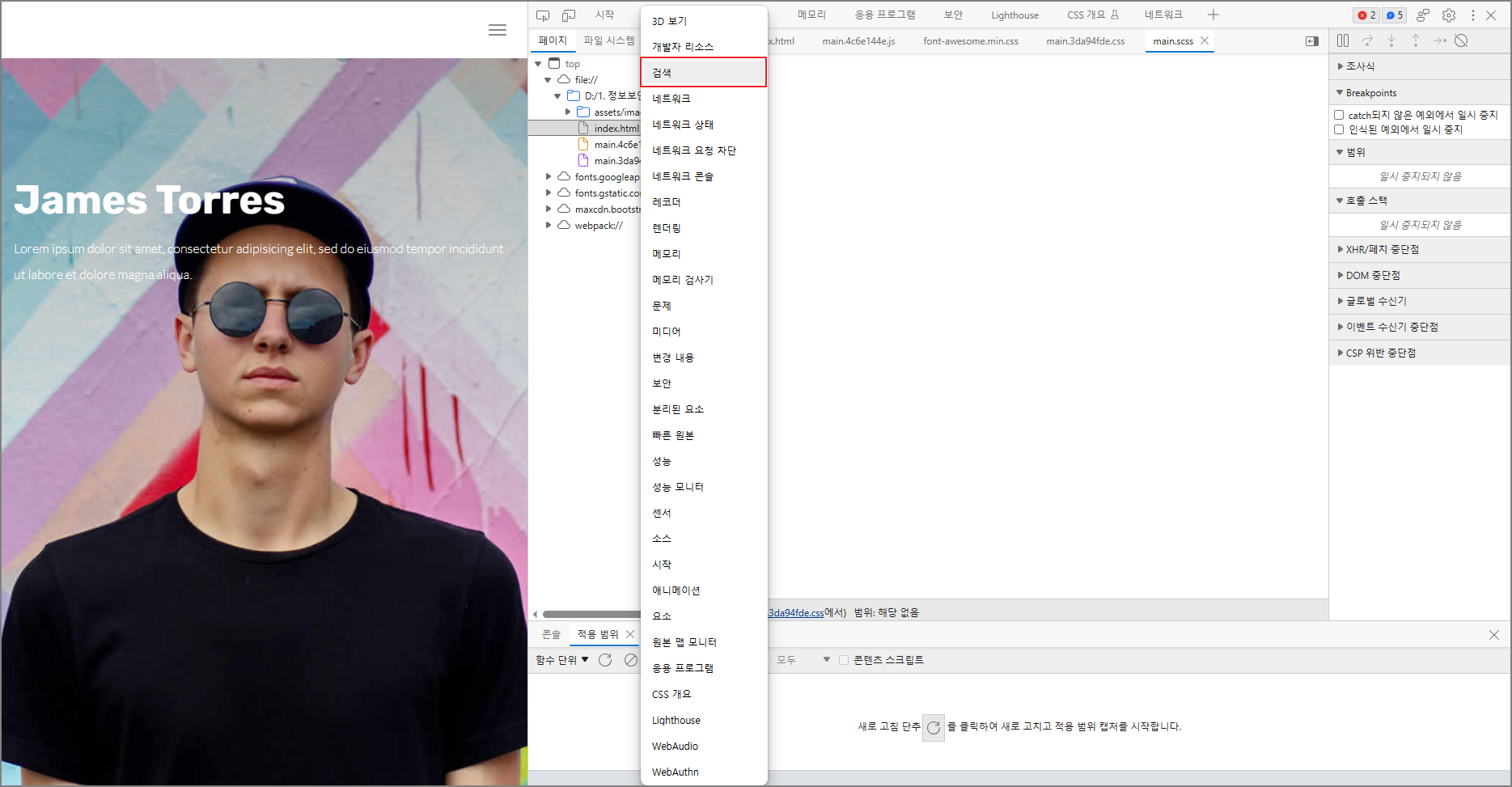
개발자 도구에서는 여러가지 도구를 제공합니다.
이번 문제에서는 검색이 필요하므로 어디서든 검색에 사용하는 ctrl + F를 누르겠지만 해당 검색은 특정한 경로에서의 검색만 허용합니다.
웹 서비스를 위해 사용되고 있는 경로에서의 검색을 이용하고자 한다면 ctrl + shift + F 혹은 아래와 같은 경로에서 검색 기능을 이용할 수 있습니다.


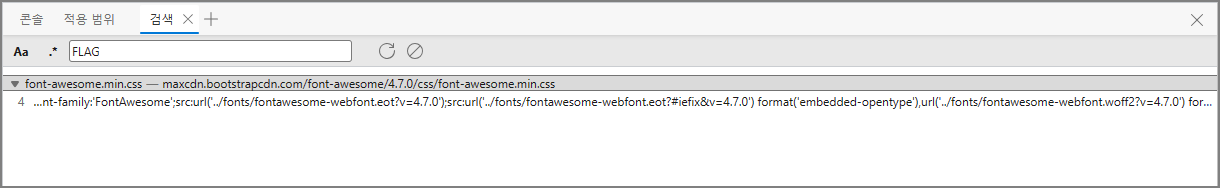
그럼 해당 검색 기능을 이용하여 값을 찾아보도록 하겠습니다.
처음에 저는 FLAG 변수로 값이 정의되어 있을줄 알고 FLAG를 검색하였지만 원하는 결과를 얻을 수 없었습니다.

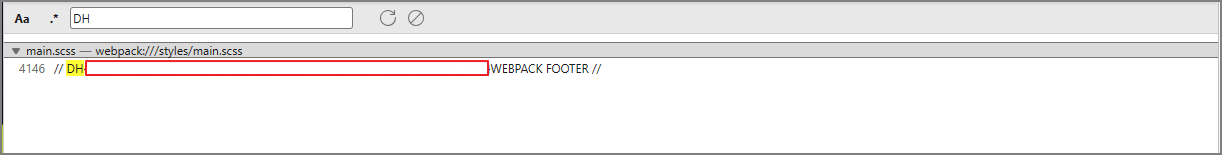
그래서 문제에서 제시하고 있는 키워드 'DH'를 검색해보니 FLAG 값을 얻을 수 있었습니다.

해당 값을 찾으셨다면 DH부터 중괄호 끝까지의 값을 복사하여 Dreamhack 사이트에 제출하시면 문제 해결과 동시에 점수를 쌓으실 수 있습니다.
갈 길이 멀지만 첫 번째 문제를 가뿐하게 클리어하여 아주 기분 좋게 시작할 수 있었습니다.
적어도 Dreamhack 사이트에서 강의하고 있는 내용에 대해서는 꼭 마스터하여 정리할 수 있기를 바래봅니다.
'컴소니 > 보안' 카테고리의 다른 글
| [웹 해킹] Dreamhack xss-1(Level 1) (0) | 2023.08.01 |
|---|---|
| [웹 해킹] Dreamhack session-basic(Level 1) (0) | 2023.07.31 |
| [웹 서버 보안]디렉토리 리스팅(Directory Listing) 취약점 조치하기 (0) | 2022.06.02 |
| Apache Log4j 2.x 취약점 조치 및 결과 (0) | 2021.12.23 |
| Apache Log4j 2.x 취약점 PoC (1) | 2021.12.21 |




댓글