#248

1. 이미지 스프라이트(Sprite)란?
스프라이트(Sprite)란 번역기를 돌렸을 때에는 사이다, 요정 등이라고 하나 그래픽 용어로는 움직이는 2차원 비트맵 개체를 나타낸다고 합니다.
아마 최초 도입했었던 기술에서 이를 이용한 요정 이미지를 사용해서 그러지 않았나 싶습니다.
웹 개발에서는 이미지 스프라이트라는 용어를 사용하는데 여기서는 웹 화면에서 사용하는 여러 개의 이미지를 하나로 모하 놓은 이미지를 뜻합니다.
2. 이미지 스프라이트를 사용하는 이유
이미지를 많이 필요로하는 웹 페이지에는 해당 사항이 없으나, 네이버나 다음 등 많은 이미지와 구성요소들을 필요하는 사이트의 경우 이미지 스프라이트를 사용하고 있습니다.
그 이유는 반응 속도 및 효율성과 관련이 있습니다.
위에서 정의한 대로 사용하는 이미지를 하나로 관리하고 있으면, 사용자가 웹 페이지를 요청할 때 사용하고 있는 이미지가 아무리 많더라도 그 이미지들을 모아놓은 하나의 이미지만 불러오면 됩니다.
따라서 사용자는 웹 서버에 이미지를 한 번만 요청하면 되고 웹 서버는 하나의 이미지만 불러오면 됩니다.
이러한 점 때문에 이미지 스프라이트를 사용합니다.
3. 사용 방법
사용 방법을 말씀드리면 이렇습니다.
1) 사용할 이미지를 모아 하나의 이미지로 만든다.
2) CSS 속성으로 background를 하나로 만든 이미지의 경로로 지정하고 background-position을 통하여 사용하고자 하는 이미지의 좌표를 찍어준다.
대표적인 포탈인 네이버와 다음에서 사용하고 있는 예를 보여드리면서 말씀드리겠습니다.
(개발자 도구를 이용하여 확인할 수 있습니다.)
네이버
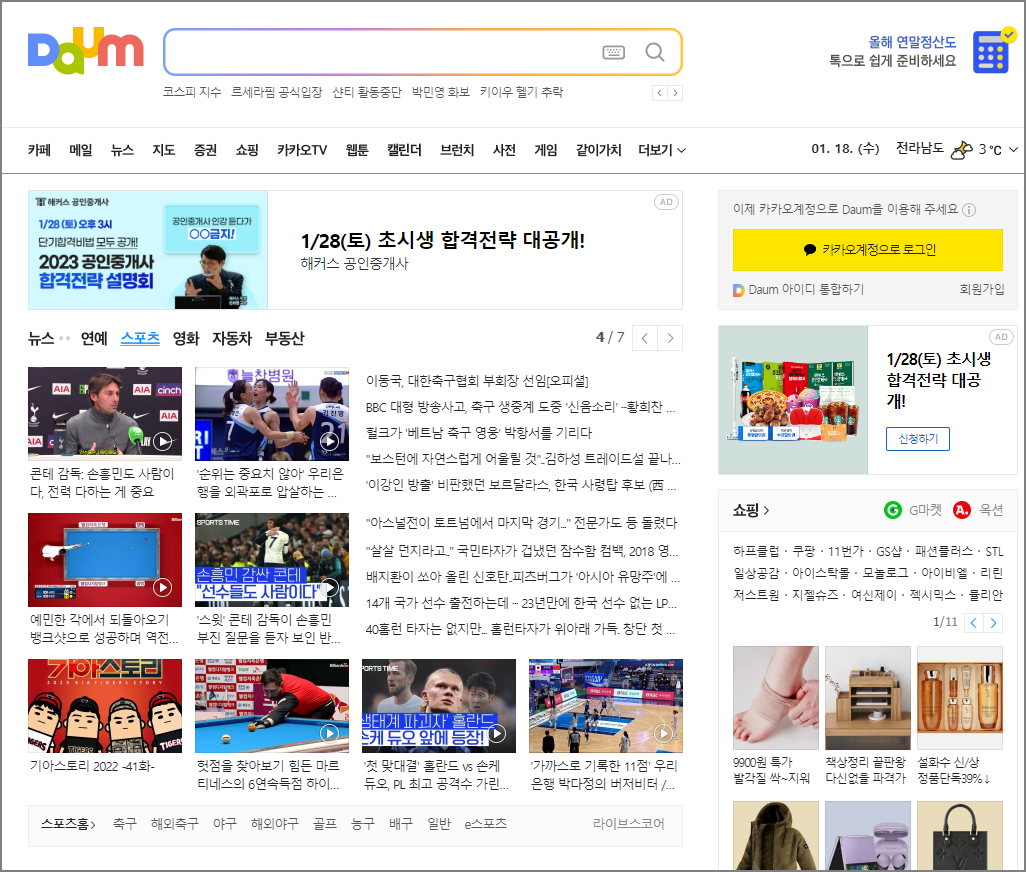
네이버의 첫 화면은 아래와 같습니다.
과연 네이버에서는 어떻게 이용하고 있을지 확인해보도록 하겠습니다.

먼저 개발자 도구를 이용하여 네이버의 대표 마크를 한 번 찍어보겠습니다.

보시면 "logo_naver"라는 class 명을 가지고 있고 이 로고의 스타일에 background-position 속성이 추가되어 있습니다.
이걸 봐서 특정 이미지에서 이미지를 가져왔다고 볼 수 있습니다.
그럼 이미지 경로를 찾아보도록 하겠습니다.
이미지 경로는 스타일 내에서 찾으실 수 있습니다.

조금 내려보니 위와 같이 경로가 나와 있네요.
한 번 경로를 열어보도록 하겠습니다.

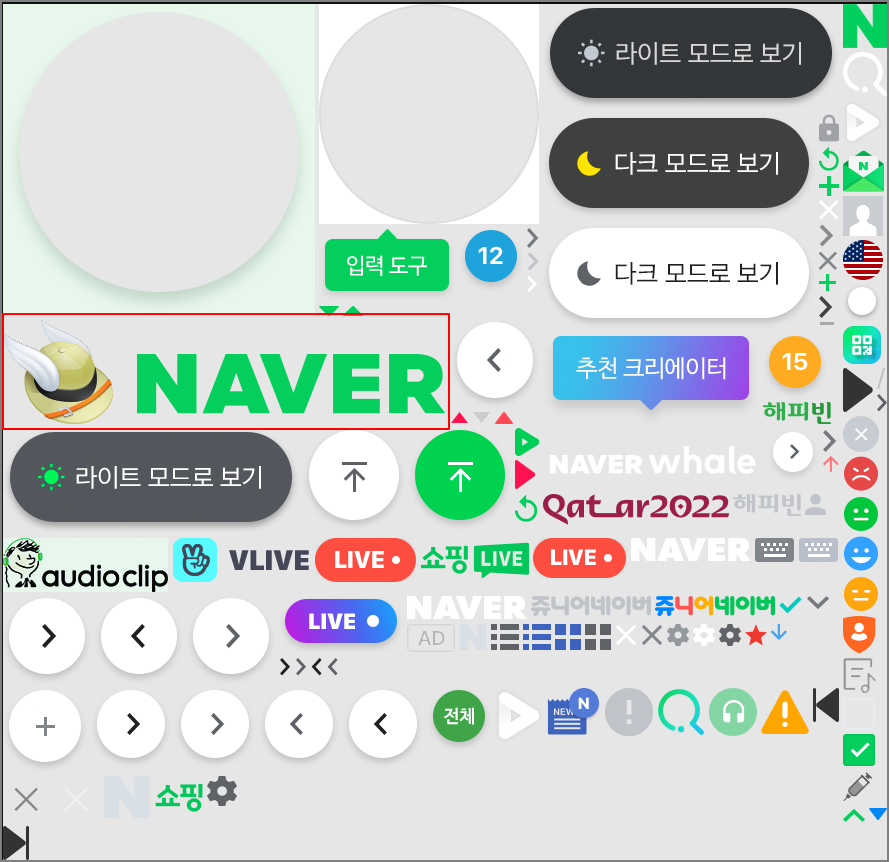
와우 네이버 로고뿐만 아니라 정말 많은 이미지를에 포함되어 있었습니다.
여기서 로고 이미지의 좌표는 "background-position: 0 -158px"였습니다.
이와 마찬가지로 이 밖에도 다른 이미지들을 좌표를 설정하여 이용하고 있습니다.
다음
다음도 마찬가지로 이미지 스프라이트를 사용하고 있습니다.
확인해보도록 하겠습니다.

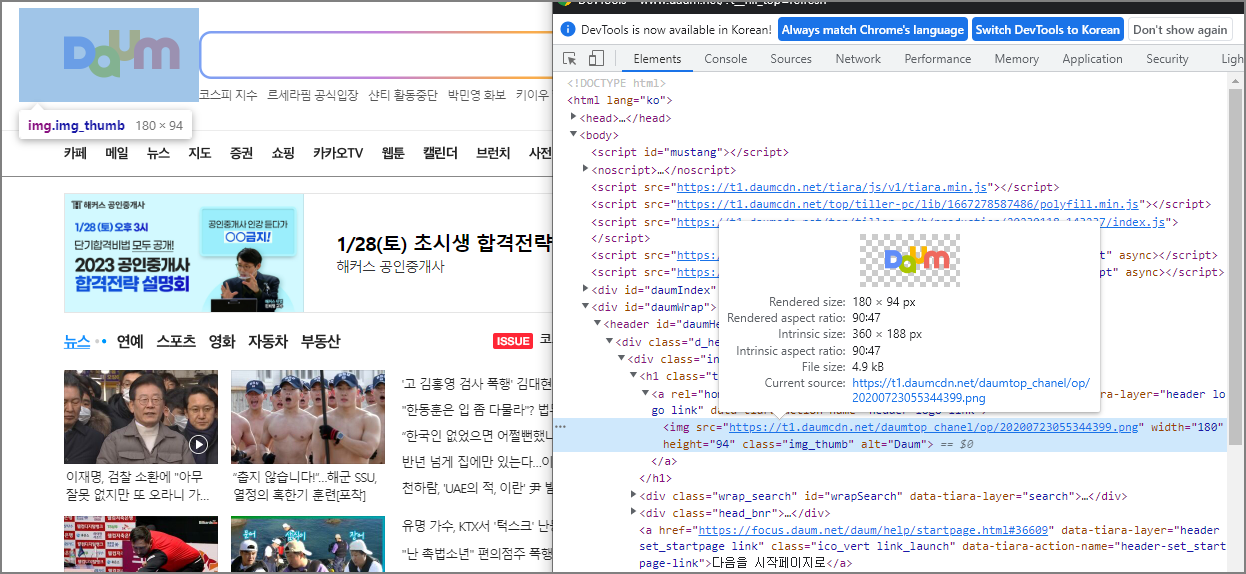
이번에도 다음 로고를 한 번 찍어보도록 하겠습니다.

다음 로고는 이미지를 하나로 사용하고 있네요.
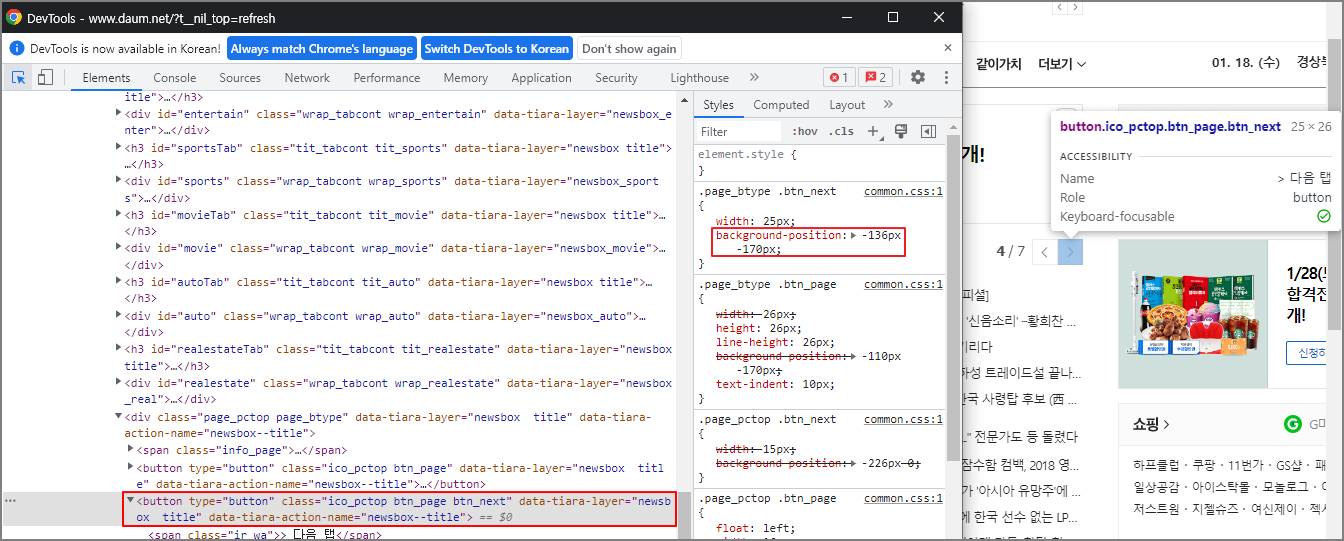
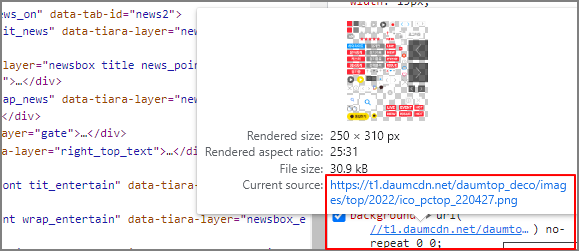
그렇다면 버튼을 한 번 찍어보도록 하겠습니다.

다음 버튼에도 마찬가지로 이미지 스프라이트가 적용되어 있었습니다.

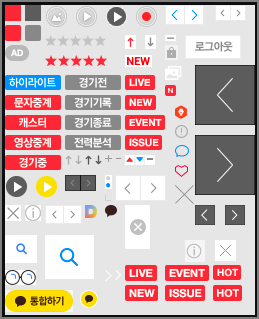
이미지를 모아놓은 경로를 들어가보니 역시나 많은 이미지들이 모여 있는 것을 볼 수 있었습니다.

혹시라도 홈페이지를 운영 중이시고 화면에 출력해야할 이미지가 많다면 이 기술을 적용하여 구현해보는 것도 좋을 것이라 생각됩니다.
'컴소니 > 개발' 카테고리의 다른 글
| [C 언어] int main(int argc, char** argv) main함수 인자 (0) | 2023.01.12 |
|---|---|
| [HTML] 메일 본문에서 HTML 사용하기 (1) | 2022.08.02 |
| [다시 시작하는 JAVA 개발] 추상 클래스 (0) | 2022.06.07 |
| [다시 시작하는 JAVA 개발] 객체 캐스팅 (0) | 2022.05.26 |
| [다시 시작하는 JAVA 개발] 클래스 상속 (0) | 2022.05.12 |




댓글